Hướng dẫn tích hợp Facebook Chat vào website mà không cần dùng Plugin
ThietkeWebdep24H - TOP công ty thiết kế website cao cấp theo yêu cầu!
Từ đó, có rất nhiều dịch vụ Live Chat rất chuyên nghiệp ra đời. Tuy nhiên, việc sử dụng Live Chat bằng Plugin gây nên nhiều rủi ro về vấn đề bảo mật website, hoặc những sự cố về mã độc malware,..
Gần đây, Mắt Bão đã tiếp nhận được khá nhiều trường hợp website bị lỗi chuyển hướng đến website khác do sử dụng Plugin Live Chat with facebook Messenger, tuy chưa có thông tin chính xác về vụ việc này nhưng thông qua các trang mạng truyền thông, các diễn đàn, hội nhóm facebook, nhiều người cũng đã chỉ ra vấn đề chuyển hướng là nằm ở chính Plugin này.
Vậy nên, hôm nay Mắt Bão xin gửi đến quý khách bài viết “Hướng dẫn tích hợp facebook Chat vào Website” vừa xịn xò, vừa chính chủ của facebook, lại dễ dàng cài đặt mà không cần phải dùng đến Plugin. Đầu tiên, chúng ta cần điểm lại mốt số ưu và nhược điểm của Javascripts này nhé:
Ưu điểm:
- Hoàn toàn miễn phí.
- Giao diện đẹp, gọn nhẹ, hỗ trợ Tiếng Việt.
- Tăng Like và tương tác cho Fanpage.
- Dễ dàng quản lý người dùng.
- Đa số người dùng đều có tài khoản facebook.
- Quảng bá sản phẩm, thương hiệu tốt hơn.
Nhược điểm:
- Yêu cầu người dùng có tài khoản facebook.
- Có thể làm chậm trang web nếu đường truyền quốc tế gặp sự cố.
Như vậy bạn cũng có thể thấy được những lợi ích nếu tích hợp thêm Live Chat Facebook vào website đúng không! Bây giờ thì chúng ta cùng tiến hành cài đặt thôi ^^ Let’s go…
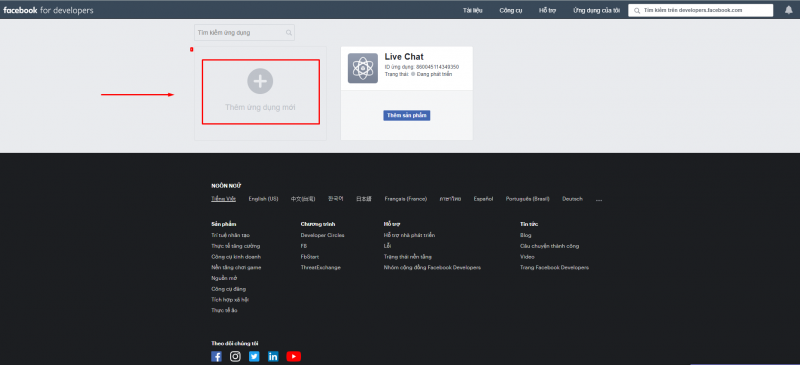
1. Đầu tiên, các bạn cần phải truy cập vào trang Facebook for Developers và tạo cho mình 1 ứng dụng bằng cách click vào nút Thêm ứng dụng mới (Add a New App).
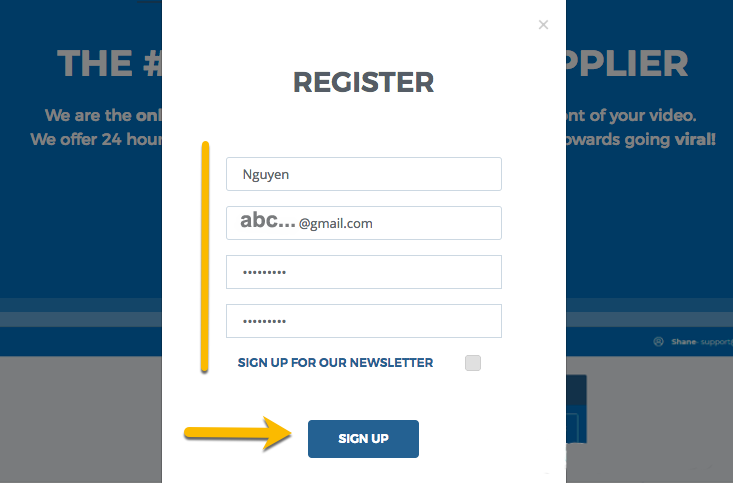
Nếu bạn chưa có bất cứ ứng dụng nào ở trang này, hãy click vào Đăng ký ngay.

Một khung pop-up sẽ hiện lên, bạn cần điền tên ứng dụng và email liên hệ, sau đó nhấn Tạo ID ứng dụng
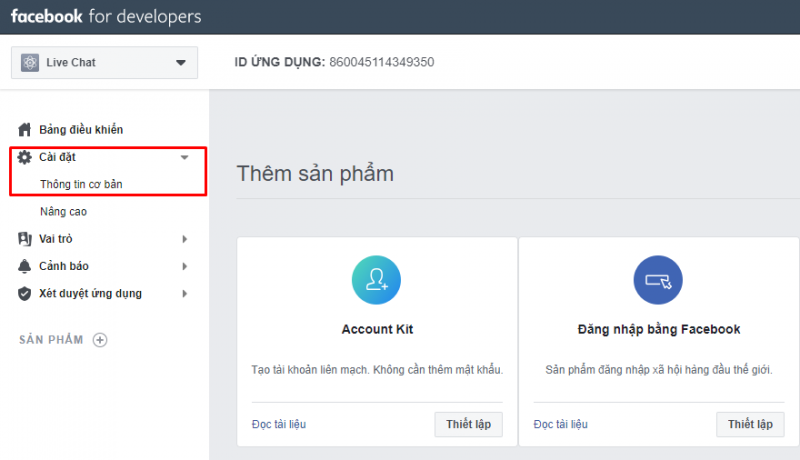
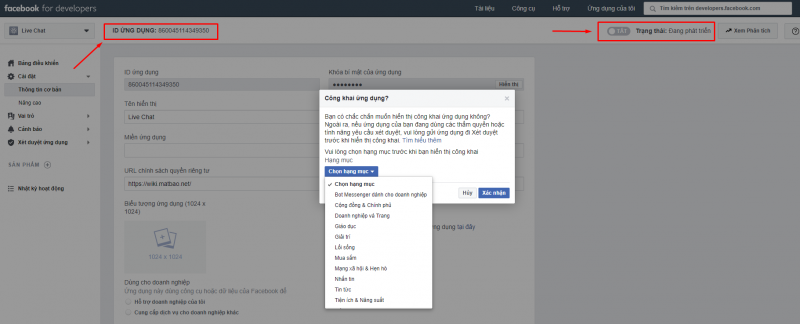
2. Bạn tiếp tục nhấn Thêm sản phẩm ở ứng dụng vừa tạo, sẽ đưa bạn tới trang quản trị ứng dụng. Hãy click vào Cài đặt -> Thông tin cơ bản.

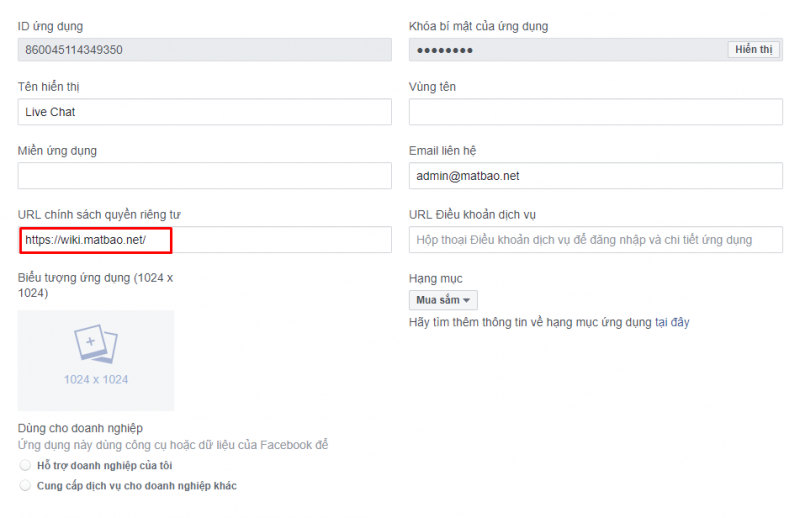
3. Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là URL chính sách quyền riêng tư (nên điền URL website của bạn). Những mục khác các bạn có thể bỏ qua.

Sau đó click Lưu thay đổi để lưu lại.
4. Click vào nút Tắt (Off) để chuyển nó sang trạng thái Bật (On) (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt).

Chọn 1 Hạng mục của ứng dụng và nhấn Xác nhận.
Nhớ copy ID ứng dụng vì nó sẽ được dùng đến trong các bước tiếp theo.
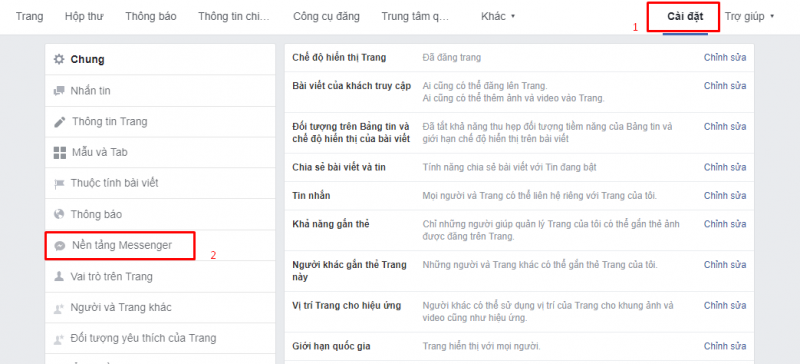
5. Vào trang quản trị facebook Page của bạn. Tại Cài đặt click chọn mục Nền tảng Messenger.

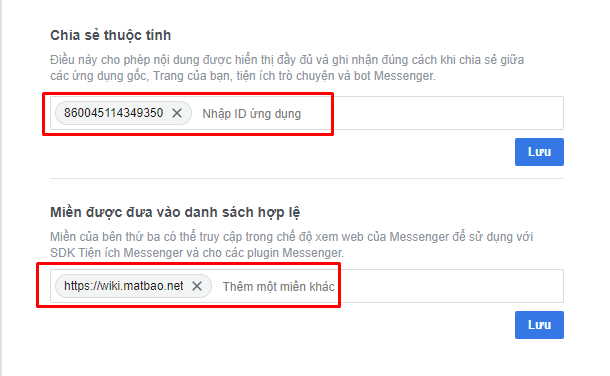
6. Paste ID ứng dụng mà bạn đã copy ở bước 4 vào mục Chia sẻ thuộc tính.
Thêm tên miền của bạn vào White list Miền hợp lệ (Nếu muốn hiển thị Facebook Customer Chat trên nhiều website cùng lúc, các bạn có thể điền nhiều URL trong mục này).

Sau đó nhấn Lưu ở cả 2 mục.
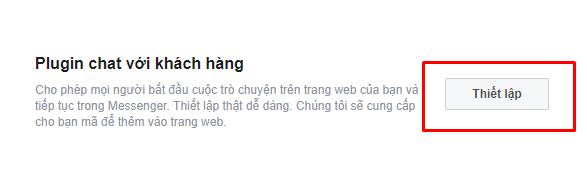
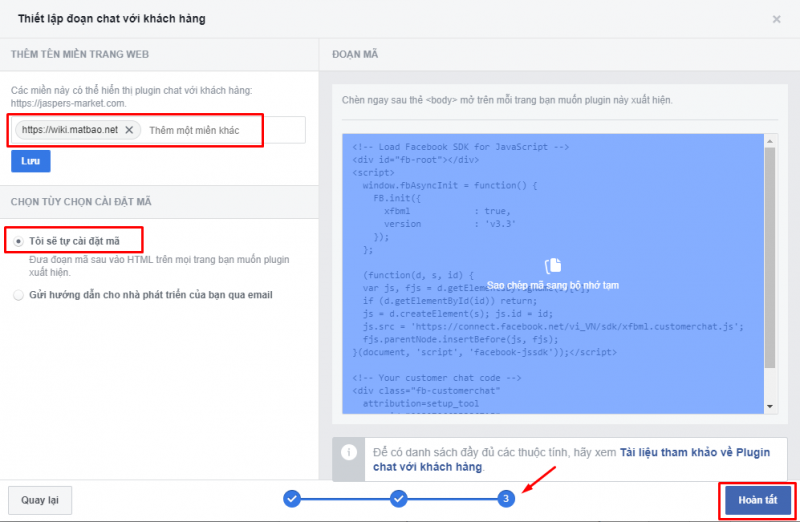
7. Thiết lập Plugin chat với khách hàng

Ở giao diện cài đặt này bạn có thể tùy chỉnh Ngôn ngữ, Lời chào, Màu sắc cho Plugin.
Lưu ý: Ở bước cài đặt cuối cùng, bạn làm theo hình hướng dẫn bên dưới.
Nhập tên miền của bạn và Tùy chọn Tôi sẽ tự cài đặt mã sau đó nhấn Hoàn tất.

Nhớ Copy lại đoạn mã lại để chèn vào website bạn nhé.
8. Chèn đoạn mã vào Footer của blog/ website. Đối với mã nguồn WordPress, các bạn có thể chèn đoạn mã này vào bên trên thẻ </body> của file footer.php nằm trong thư mục theme.

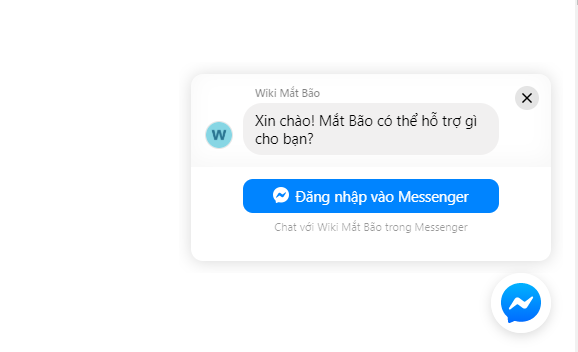
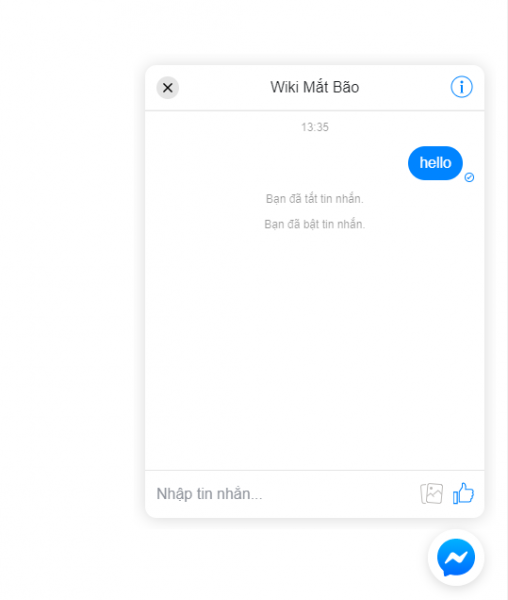
Và bây giờ, chúng ta cùng tận hưởng thành quả nào ^^!

Sau khi đăng nhập vào Facebook Messenger, khách hàng có thể thoải mái trò chuyện với bạn.

Thật tuyệt vời phải không nào? Chúc các bạn thành công! Và nhớ chia sẻ bài viết này tới bạn bè của mình nữa nhé!.
Mắt bão
Chúng tôi có nhiều năm kinh nghiệm tư vấn quảng cáo trực tuyến cho nhiều khách hàng ở nhiều lĩnh vực khác nhau. Đội ngũ nhân viên chuyên nghiệp tận tâm.
THIETKEWEBDEP24H.COM
Địa chỉ: Số 15-17 Ngọc Khánh, Phường Giảng Võ, TP Hà Nội
Hotline: 0968.581.751 - 0988.12.4411
Email: [email protected]

Tư vấn Thiết kế website 24/24
0968.581.751
Tư vấn Thiết kế website
0988.12.4411
Gửi yêu cầu
[email protected]